MENGENAL BOOTSTRAP
Bootstrap adalah paket aplikasi siap pakai untuk membuat Front-end sebuah website. Bisa dikatakan juga Boostrap sebagai template desain web dengan fitur plus. Bootstap diciptakan untuk mempermudah proses desain web bagi berbagai tingkat penguna. mulai dari level pemula hingga yang sudah berpengalaman. cukup bermodalkan pengetahuan dasar mengenai HTML dan CSS, anda pun siap mengunakan Boostrap.
Paket Bootstrap berisi sekumpulan file CSS, Font dan JavaScript yang siap di intergrasikan ke sebuah dokumen HTML mengunakan kaidah - kaidah tertentu. Dokument HTML yang dihasilkan pun secara dinamis akan tampil dalam layout yang disesuaikan dengan ukuran layar piranti pengunjung.
daya tarik Bootstrap terletak pada kemudahan dan kepraktisan pengunaanya. tata layout dan pewarnaanya juga bersi, simpel, indah dan berkesan modren. Selain itu meningkatkan akses via piranti mobile semakin tajam.
 |
| sumber by google.com |
1. Fitur - Fitur Bootstrap
Berikut beberapa fitur, kelebihan, dan manfaat dari implementasi Boostrap pada proyek website atau aplikasi web yang sedang anda kembangkan.
A. Komponen Siap Pakai
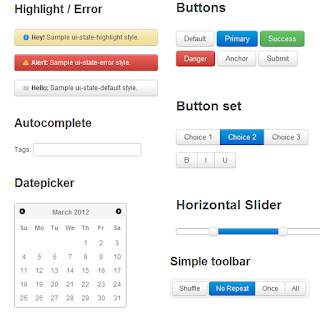
Bootstrap telah menyediakan desain beragam komponen tampilan web yang siap pakai. Anda bisa membuat tombol, Ikon, Label, Thumbail, Breadcrumb, paging, dan lainya secara konsisten, rapi dan seragam. Penanaman kode desain masing masing kompenen juga mudah di hapal dan di pahami.
berikut adalah komponen siap pakai pada Boostrap.
berikut adalah komponen siap pakai pada Boostrap.
 |
| sumber by google |
B. Kompatibilitas Web Browser
Kode Bootstrap kompatibel dengan beragam web browser modrem mulai dari monzila firefox, google crome hingga internet expoler versi terkini.
untuk antisipasi masalah pada broser jadul yang belum mensuport teknologi terkini seperti HTML5 dan CSS3, bootstrapun telah menyiapkan code normalize.css kedalam file cssnya
C. Mendukung Responsive Web Design
Boostrap telah mendukung metode responsive web design bahkan mengunakan paradigma mobile first sebagai dasar pengembangan website dan mobile - friendly. web site yang mobile - friendly saat ini menjadi sebuah keharusan beberapa hal yang mendasari perlunya membangun web yang mobile - friendly di antaranya :- Tren pengakses internet via piranti mobile.
- Google lebih menyukai responsive mobile.
- Mudah, murah dan praktis
- Kenyaman pengunjung anda
D. CSS yang Fleksibel
Selain tersedia dalam bentuk CSS yang siap pakai bootstrap juga mensuport sass dan less keduanya merupakan css free prosesor yang digunakan untuk mengoptimalkan css.
E. Javascript siap pakai
sebagai fitur tambahan, Bootstrap di lengkapi dengan library Javascript berbasis jquery. anda dapat secara mudah membuat dialog, menampilkan tooltip, hingga menayangkan slide carousel dalam website anda.
Mungkin cukup jelas untuk pengenalan Bootstrap cukup mudah di pahami bukan ?
jangan lupa follow dan ikuti updatenya coding cerdas.
selamat malam.