CARA MENGGUNAKAN DAN MEMASANG BOOTSTRAP
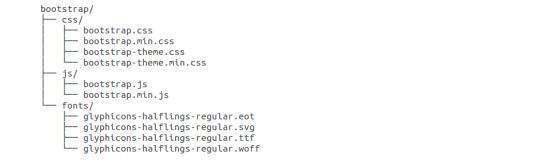
Untuk memasang Bootstrap yang telah anda download pada artikel sebelumnya silahkan yang belum baca bisa klik disini . setelah anda mendownload Bootstrap anda akan mendapatkan 3 folder yaitu Css, Font dan Js perhatikan struktur folder dan filenya seperti berikut :
Untuk memasang Bootstrap yang telah anda download pada artikel sebelumnya silahkan yang belum baca bisa klik disini . setelah anda mendownload Bootstrap anda akan mendapatkan 3 folder yaitu Css, Font dan Js perhatikan struktur folder dan filenya seperti berikut :
 |
| sumber by google.com |
salin dan tempatkan ketiga folder kedalam proyek web anda. Anda bisa menempatkanya di root ( direktori utama ) website anda, atau buat folder khusus misalnya folder dengan nama template. Bootstrap.min,css dan Bootstrap.min.js adalah file utama bootstrap yang harus selalu anda gunakan nantinya, sekarang bootstrap siap anda terapkan ke halaman- halaman web di proyek anda.
Berkut aturan dasar penerapan bootstrap ke sebuah halaman web
1. Pastikan selalu mengunakan HTML 5.
untuk menyusun halaman web. Dokumen berbasis HTML 5 di tandai dengan dekralasi <!DOCTYPE html>. adapun atribut lang (bahasa) pada tag <html> bisa anda sesuaikan dengan konten website anda, apakah en <english>, id <bahasa indonesia> atau kode ISO bahasa lainya.
2. Pastikan selalu menyisipkan tiga baris meta berikut, persis dibawah tag pembuka <head>.
Baris meta pertama menetapkan pemakaian character encoding UTF-8. Baris meta kedua untuk menetapkan browser IE agar merender dokumen mengunakan mode IE versi tertinggi. Baris meta ketiga untuk kebutuhan web responsive, dengan default skala perbesaran 1 (tanpa di zoom).
pastikan file css versi ringkas Bootstrap (bootstrap.min.css) anda sisipkan di antara tag <head>. Berikut adalah kode pemangilanya jika bootstrap anda tempatkan di folder template ( sesuaikan dengan lokasi di web anda )
Contoh susunan lengkap pemasannga bootstrap di sebuah dokumen HTML adalah sebagai berikut.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="template/js/bootstrap.min.js"></script>
|
Contoh susunan lengkap pemasannga bootstrap di sebuah dokumen HTML adalah sebagai berikut.
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="template/js/bootstrap.min.js"></script>
</head>
|
Minimal anda harus selalu menerapkan prosedur dasar atas di setiap halaman web anda. adapun prosedur opsional yang dapat anda gunakan akan dibahas oada subbab berikutnya.