CARA MENGUNAKAN BOOTSTRAP CDN
1. Bagaimana cara mengunakan CDN Bootstrap ?
Selain men-download lalu memasang Bootstrap secara internal di proyek web anda seperti yang saya contohkan sebelumnya, anda juga bisa memilih alternatif kedua yaitu, merujuk langsung file file bootstrap dari CDN.
Cara ini lebih praktis, karena anda tidak perlu men-download dan menepatkan file file boostrap ke proyek web anda. Untuk mengunakan bootstrap dari CDN, anda cukup merujuk URL file CSS dan file javascript bootstrap dari sebuah CDN.
 |
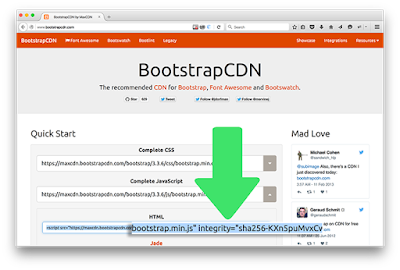
| sumber by google.com |
Aturan dasar pemasangannya kurang lebih sama seperti sebelumnya. anda cukup mengubah rujukan file CSS dan javascriptnya di HTML anda.
pada cara perama, anda merujuk file css dengan baris ini
gantilah dengan baris ini :
demikiaan juga ubah rujukan file java script dari
menjadi
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootsrtap.min.js" rel="stylesheet">
|
Teknik merujuk file dari CDN lebih praktis dan menghemat bandwitch hosting anda. Loading web juga lebih cepat karena file file dari CDN tersebut kemingkinana besar sudah chache oleh browser sanf pengungjung saat membuka situs bebasis boostrap lainya.
Namum teknik ini kurang pas saat anda ingin melakukan penyesuaian penyesuaian pada file - file bootstrap atau ingin mengunakan template web berbasis bootstrap yang banyak di tawarkan secara gratis oleh situs situs penyedia temeplate.
Solusi anda dapat menbuat file CSS custum untuk memodifikasi Bootstrap, caranya akan dibahas disub bab selanjurnya. jika mengukanak template pihak ke tiga, maka pastikan templeate yang ditawarkan menyertakan file CSS custom, jika tidak maka terpaksa anda harus menimpa file CSS bootstrap dan tidak bisa mengunakan metode rujukan CDN.
1 comments:
Click here for commentsok min
alat pemisah lcd